Table of Contents
ToggleLast Updated on March 6, 2024
To reduce the number of render-blocking scripts on your site, you’ll need to follow a few best practices ‘Minify’ your JavaScript and CSS. You can eliminate the render-blocking javascript issue in WordPress with Plugins and Improve your website speed performance.
Having a website that has a secure Cpanel server and loads fast is essential if you desire to rank high in search engine result pages (SERP). Using Google’s PageSpeed Insights, you can optimize the page speed.
While considering the optimization options, you might be looking at the answers to the following questions:
- Why do I need to eliminate render-blocking JavaScript and CSS
- How do you eliminate render-blocking resources in WordPress?
- Why render-blocking JavaScript and CSS in WordPress?
- How is render-blocking useful for my WordPress website?
- How do I get rid of unused JavaScript and CSS code in WordPress inbuilt themes?
WordPress enables you to build a custom website using options like inbuilt themes, plugins of your choice so that you can build an optimized website. However, this does not mean that you add various scripts slowing down its loading times.
These extraneous files are called render-blocking JavaScript and CSS.
In this article, we’ll explain what these scripts are, and then show you how to fix render-blocking Javascript and CSS in your WordPress site. Let’s get started!

If you test your website on Google PageSpeed insights, then you will likely see a suggestion to eliminate render-blocking scripts and CSS. However, it does not provide any details on how to do that on your WordPress site.
Having said that, let’s take a look at what you can do to fix render-blocking JavaScript and CSS in WordPress to improve your Google PageSpeed score.
What is Render-Blocking JavaScript and CSS?
Some CSS and JavaScript files in WordPress websites need to be removed or delayed before web page loading. These files don’t allow web pages to load which affects your website ranking.
The WordPress themes are designed to develop dynamic websites that include many scripts and stylesheets. On your website, you might be using all of them. To have speedy rendering, you need to remove them.
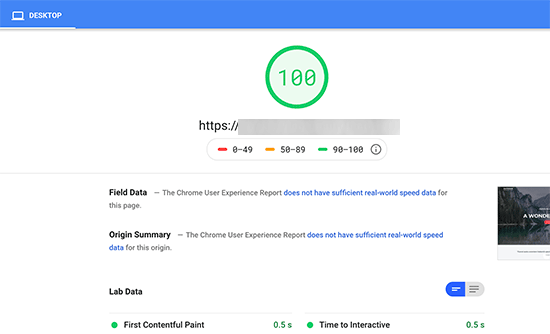
What is Google PageSpeed Score?
Google is using a tool to test the speed of the website. The speed tool tests a specific website against Google’s guidelines for speed and offers suggestions to improve your site’s page load time.
To evaluate, the number of rules is set. If you get a score between 55-70, the website is optimized. However, some websites aim to achieve a higher score nearly equal to 100.
Commonly a question is asked about getting a perfect “100” Google Page Speed Score.
So, as per the web experts, Google PageSpeed insights aim to provide you with guidelines to improve the speed and performance of your website. You need not worry about getting a 100.
High speed is one of the criteria on which the performance of the website is evaluated. It’s only one of the many website SEO metrics that help Google determine how to rank your site.
However, a better speed of the website means a better user experience. Some of the other essentials of building a performing website include useful information, a better user interface, and engaging content with text, images, and videos.
Website speed, security, excellent user experience, functionality are some of the measuring factors to monitor the competency of a website.
Point to consider:
If you are building a new WordPress website or owner of an existing site then we strictly recommend using Google Pagespeed rules as suggestions, and if you can implement them easily without ruining the user experience, then that’s great.
Why do you need to render every web page of the website?
When you do the Search engine Optimization, then every page is important. For every single page, we need to maintain the page loading speed.
When your inner pages take time to open then you are more likely to lose visitors, and less likely to be ranked highly in search engine results.
Therefore, while you maintain the home page loading speed, you also have to optimize the other pages.
Of course, site speed is affected by more than just render-blocking scripts. With that said, this is a factor that has a greater impact on a WordPress website.
In general, it’s best to make sure your website’s code is as clean and minimal as possible only from the speed point of view but also for security reasons. However, most WordPress websites still have some leftover code.
By default, browsers will try to load everything at once, including the render-blocking scripts. It is up to you to make sure your site first loads the scripts necessary for it to look correct and be usable when a viewer first lands on a page.
Only then should the rest of the scripts be loaded. It is part of the optimization of the code.
How to Eliminate Render-Blocking JavaScript and CSS?
In the process of rendering the scripts, first, you must identify the scripts that are causing issues. Google’s PageSpeed Insights is a good tool to check this. Just enter the URL of the website and you will have the scripts in front of you.
All you need to do is to create a list of the results that appeared under Eliminate render-blocking JavaScript and CSS. You can opt to remove them manually but WordPress has the support of many plugins that can do it. In this case, you don’t need to pay extra attention to removing the unwanted scripts.
Methods to reduce the number of render-blocking scripts on your site:
- ‘Minify’ JavaScript and CSS by removing all extra whitespace and unnecessary comments in the code.
- Concatenate JavaScript and CSS to reduce the number of scripts to run.
- Deferring the loading of JavaScript also helps. Defers means that first the page will be loaded and then all the Java Scripts will run. Asynchronous loading is one of the methods to do it.
Doing this will be difficult as a WordPress website has many plugins. Each of them at least has a minimum of 5-6 scripts to run.
The solution to this is to use the combined filter that WordPress has to register all front-end-facing scripts. This means you need to identify and handle any incoming JavaScript or CSS files without knowing their exact location. This is where we need to use a plugin. So, some of the most common options are listed below:
Plugins to Reduce Render-Blocking JavaScript and CSS
The 4 most popular options are listed here:
- WP Rocket
WP Rocket is known for performing tasks such as minification of CSS and JavaScript, lazy loading images, deferring remote JavaScript requests, and more. It’s one of the popular plugins known as the “Swiss Army Knife Optimization Plugin”.
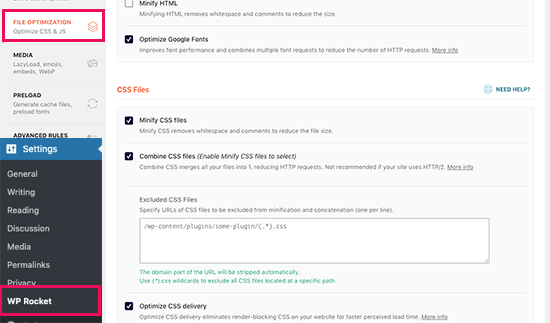
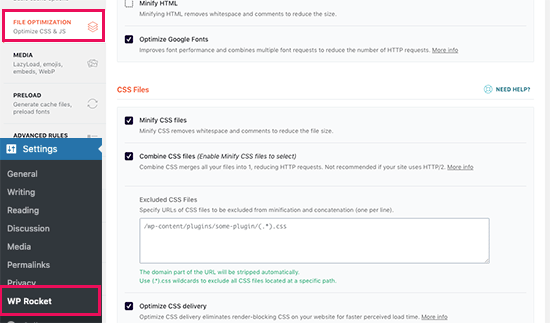
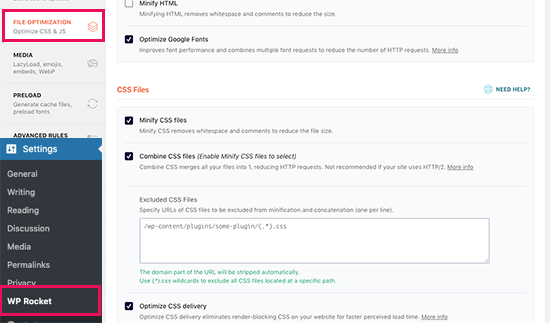
The process to set up is quite easy. First, you need to go to the Settings- WP Rocket page and then switch to the ‘File Optimization’ tab. From here, scroll to the CSS Files section and check the boxes next to Minify CSS, Combine CSS Files, and Optimize CSS Delivery options.
Next, you need to scroll to the JavaScript Files section. From here, you can check all the options for maximum performance improvement.
- You can minify and combine JavaScript files as you did for CSS.
- You can also stop WordPress from loading jQuery Migrate files. It is a script that WordPress loads to provide compatibility for plugins and themes using old versions of jQuery.
- Most websites don’t need this file, but you would still want to check your website to make sure that removing it does not affect your theme or plugins.
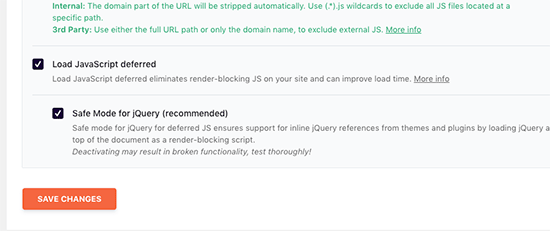
- Next, scroll down a little further and check the boxes next to ‘Load JavaScript Defered’ and ‘Safe Mode for jQuery’ options.
These options delay loading non-essential JavaScripts, and the jQuery safe mode allows you to load jQuery for themes that may use it inline. You can leave this option unchecked if you are certain that your theme does not use inline jQuery anywhere.
Don’t forget to click on the Save Changes button to store your settings.
After that, you may also want to clear cache in WP Rocket before testing your website again with Google Page Speed Insights.
On our test site, we were able to achieve a 100% score on Desktop, and the render-blocking issue was solved in both mobile and desktop scores.

Consider: This plugin creates a different experience in your WordPress dashboard. Some longtime users may not appreciate this interface change. Still, the plugin’s actual functionality remains top-notch.
-
Autoptimize
Autoptimize is built specifically to address issues brought up by recommendation tools like PageSpeed Insights. All the settings that enable you to configure the plugin for your website will be contained in a new menu in your WordPress dashboard.
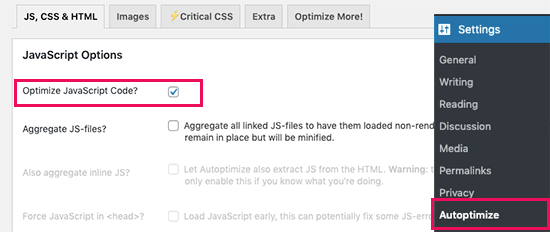
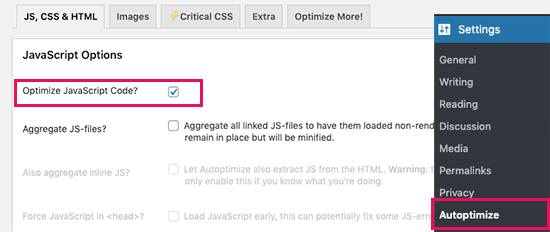
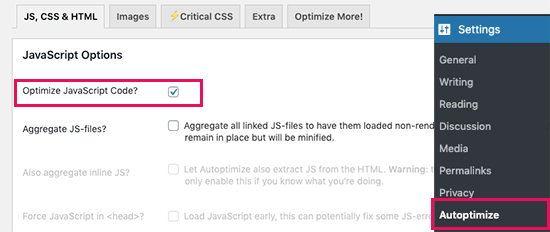
Upon activation, you need to visit the Settings – Autoptimize page to configure the plugin settings.
First, you need to check the box next to the ‘Optimize JavaScript Code’ option under the JavaScript Options block. Make sure that the ‘Aggregate JS-files’ option is unchecked.
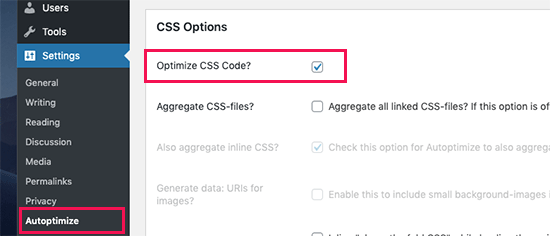
Next, scroll down to the CSS Options box and check the ‘Optimize CSS Code’ option. Make sure that the ‘Aggregate CSS-files’ option is unchecked.
You can now click on the ‘Save Changes and Empty Cache’ button to store your settings.
Go ahead and test your website with the Page Speed Insights tool. On our demo site, we were able to fix the render-blocking issue with these basic settings.

The plugin is used to optimize the basic tasks such as minifying and caching scripts. One of the useful features is to convert images into the WebP format. The tool is useful but difficult to configure.
-
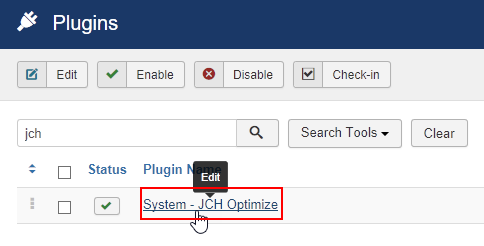
JCH Optimize
The tool is used to reduce the number of HTTP requests it takes to load your pages, and lower the size of those pages as well. As a result, the server load is reduced that requires a comparatively lower bandwidth.
Sprite Generator is another unique feature of the tool. It combines background images into ‘sprites’, so it takes fewer HTTP requests to load them to a browser.
The JCH optimize is less used as its process is slower than the other available tools mentioned above.
However, the plugin has many fan following and more than 10,000 active installations.
-
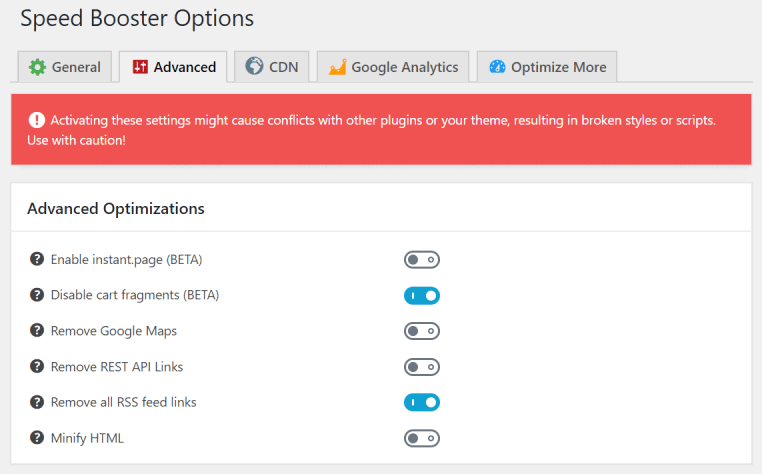
Speed Booster Pack

There are lots of benefits of the Speed Booster Pack Plugin.
- The plugin is used to control the lazy loading of the website with an approach to build a clutter-free website.
- The plugin is used as it offers an updated code base that allows you to always use the latest rendering methods.
- The plugin also has a built-in WooCommerce optimization feature that works to resolve bottlenecks.
- The plugin has a Content Delivery Network (CDN) integration feature that empowers your WordPress website with CDN of your choice.
The downside to this plugin is that its configuration depends on the trial-and-error process that becomes laborious sometimes.
Go to Detailed – Best WordPress Performance Plugins – Optimize Site Speed
Make sure that your site has a good speed
By using any of the above methods, you can optimize your website speed. However, apart from fixing Render-Blocking JavaScript and CSS in WordPress, there are some other areas that must be considered to build an optimal website. Some of them are:
- Choose an effective domain with good spacing
- Plan to build an optimized website with good coding, UI/UX.
- Use plugins that add on the functionality in your WordPress website.
- Above all, buy a hosting domain from a reliable service that is equipped with security features and offering webspace at the best market price.
Ultimately, build a website that adds value to your business. Lastly, fix the rendering of JavaScript and CSS to improve the page loading speed.
References:
- https://wpengine.com/resources/remove-render-blocking-javascript-css-wordpress/
- https://www.wpbeginner.com/wp-tutorials/how-to-fix-render-blocking-javascript-and-css-in-wordpress/
Further Reading –
- Web Hosting Security Best Practices
- Best Managed WordPress Hosting in 2021
- Best WordPress Hosting Providers Comparison
- Role of Web Hosting in WordPress Site Security?
- Questions You Should be Asking your Hosting Provider
- Difference Between WordPress Hosting and Shared Hosting